Premade.io
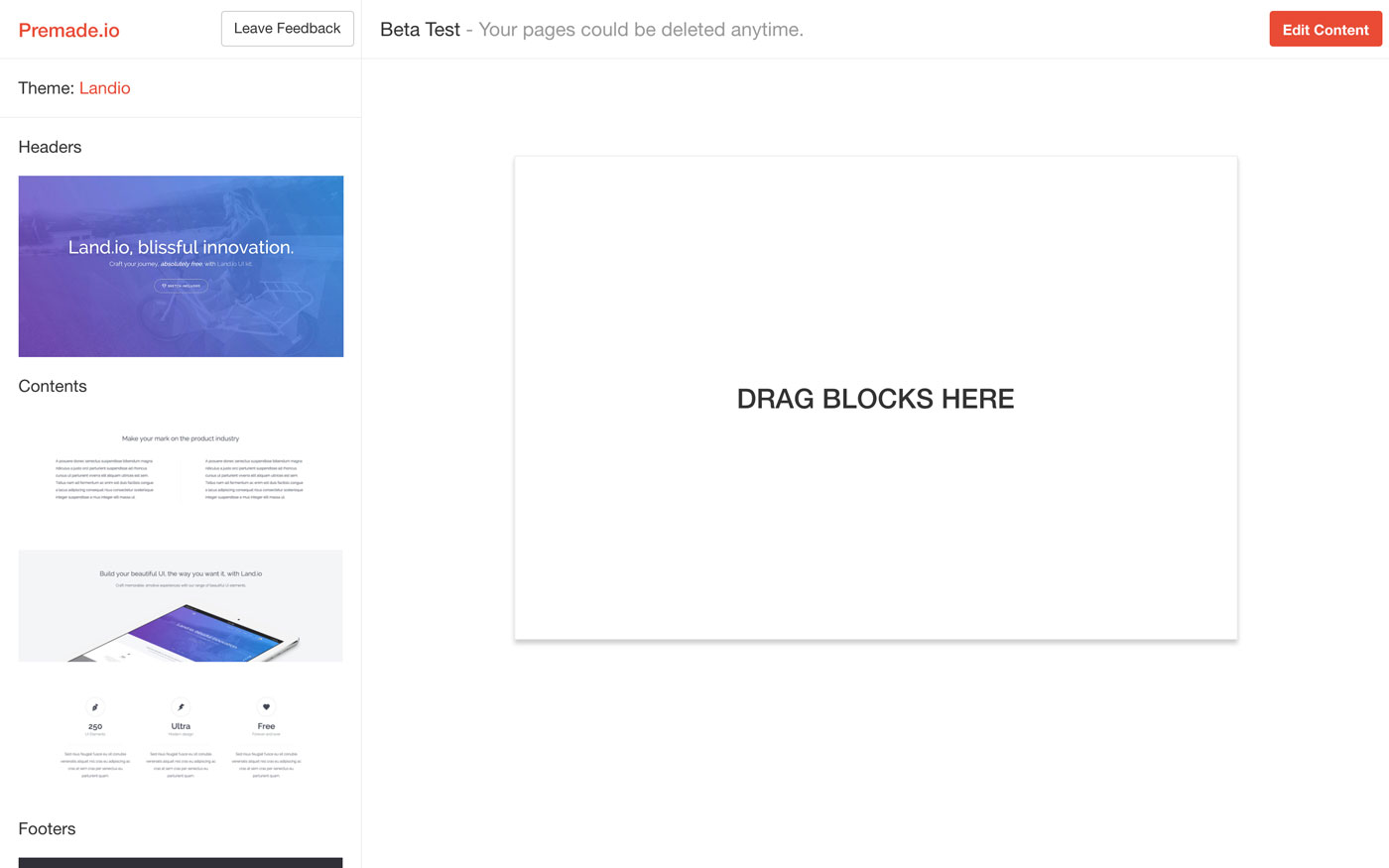
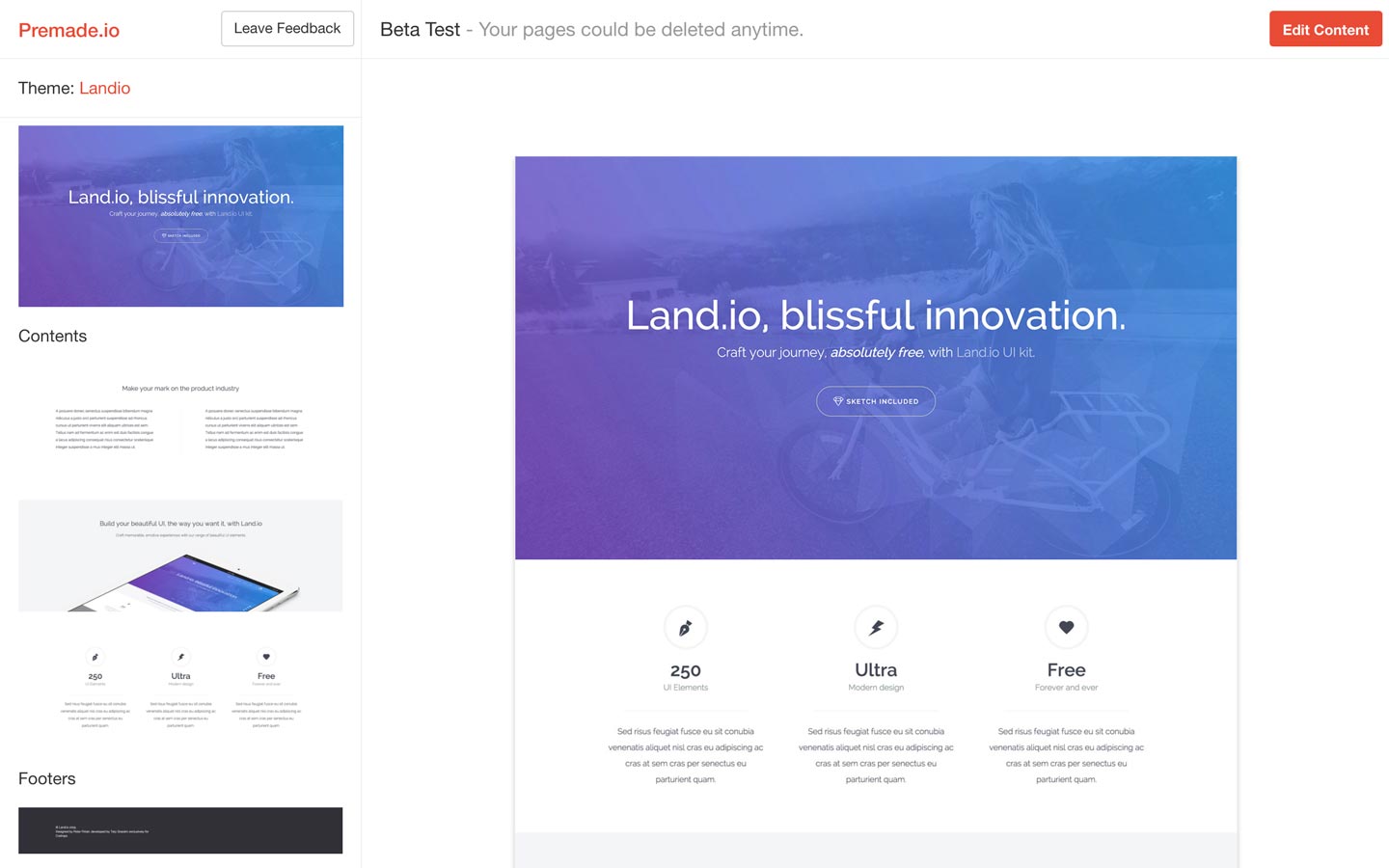
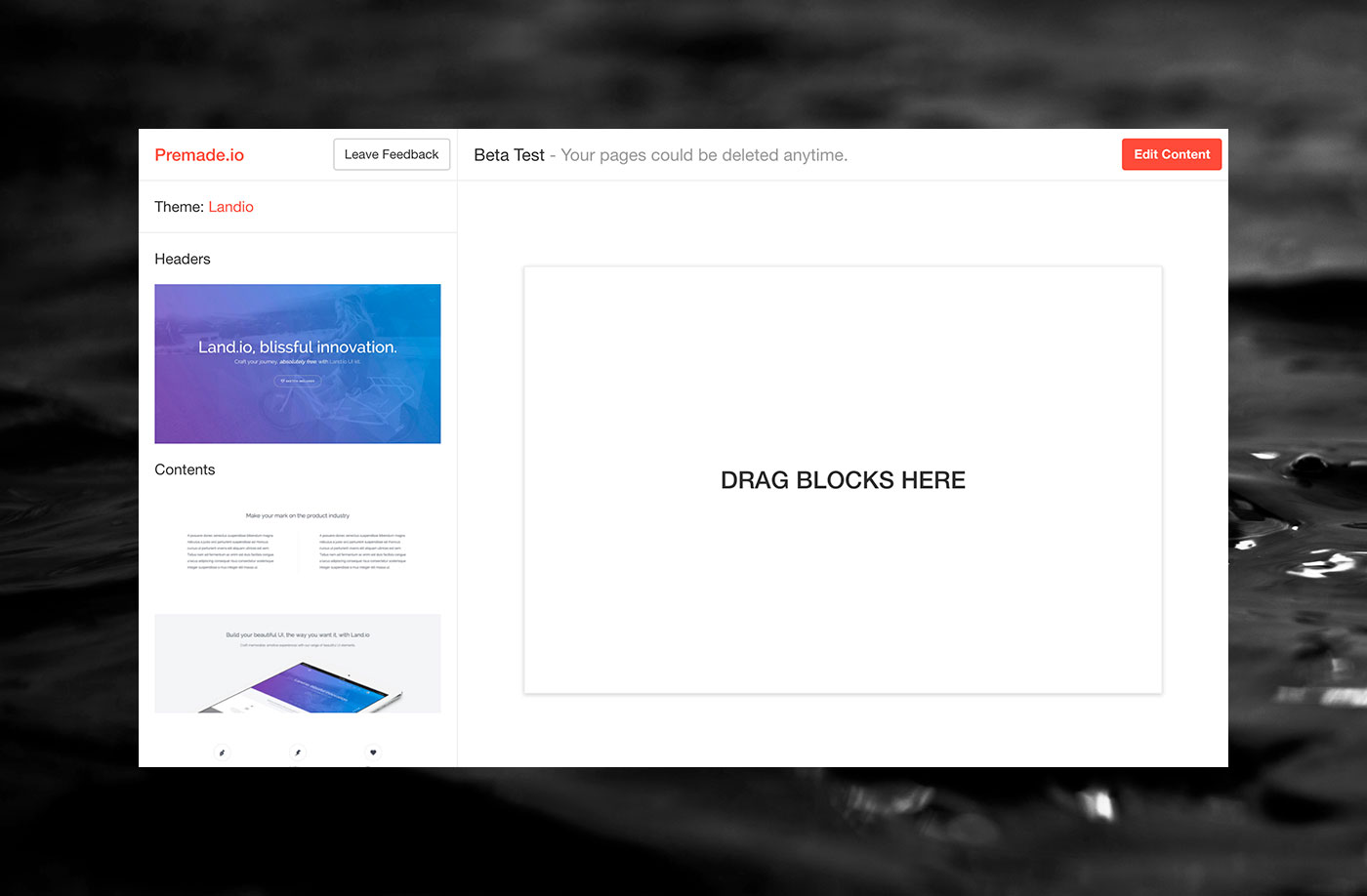
Prototype of a drag & drop webpage builder where users can mix and match thousands of pre-made content blocks to create webpages faster than ever.

Background
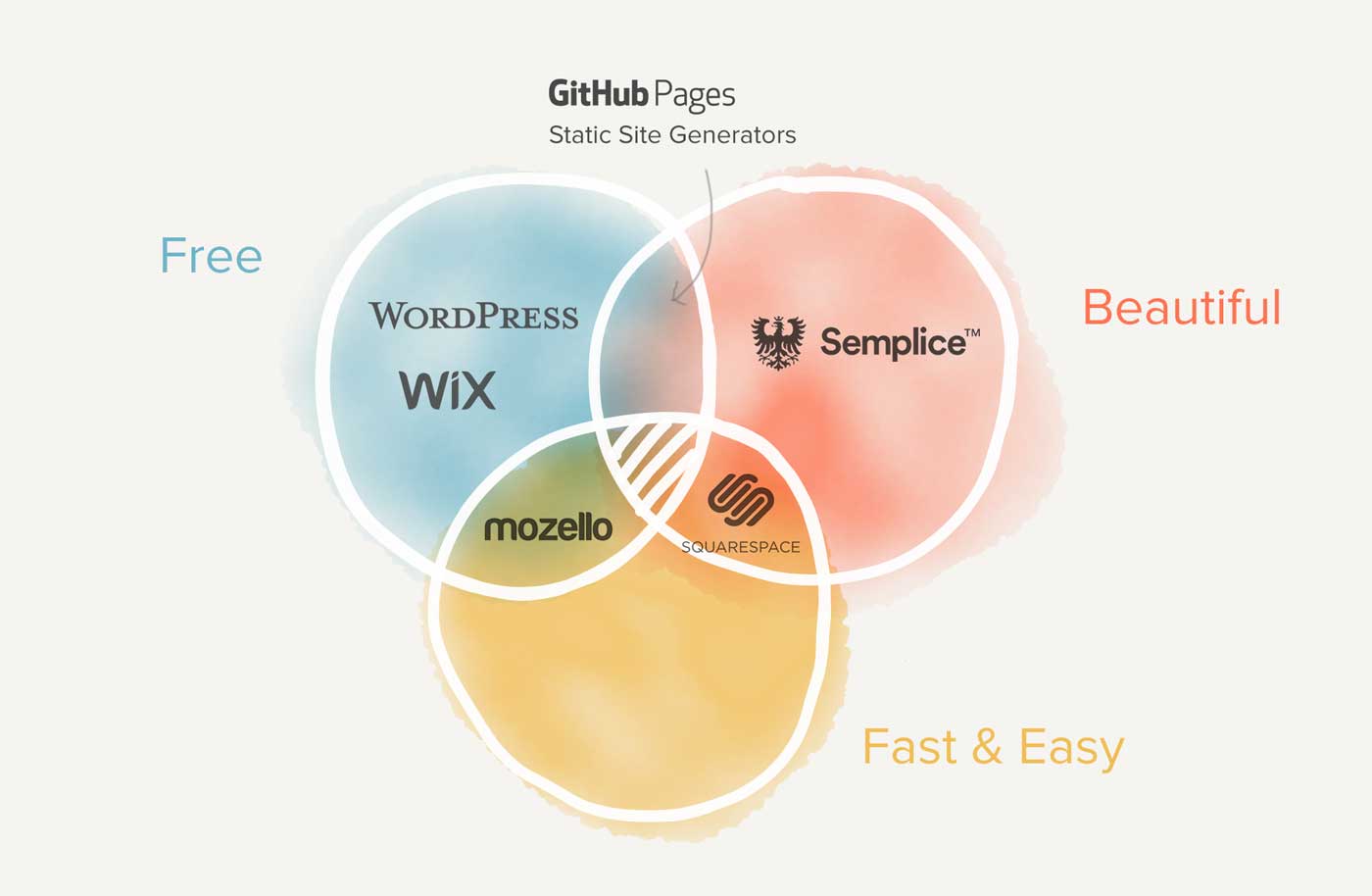
With WordPress, Squarespace, Semplice, and many other website builders, I found it was still difficult to find a free, beautiful, and nimble solution to create lightweight pages.

All those webpage creators put a lot of resources into providing customization options. The idea there is to pick one template (with around 10-30 content blocks) and modify them according to users’ needs.
I think that can be overrated and often times leads to over-customization disasters. I aim to challenge that status quo by creating an open-source webpage builder with little to no customization function.
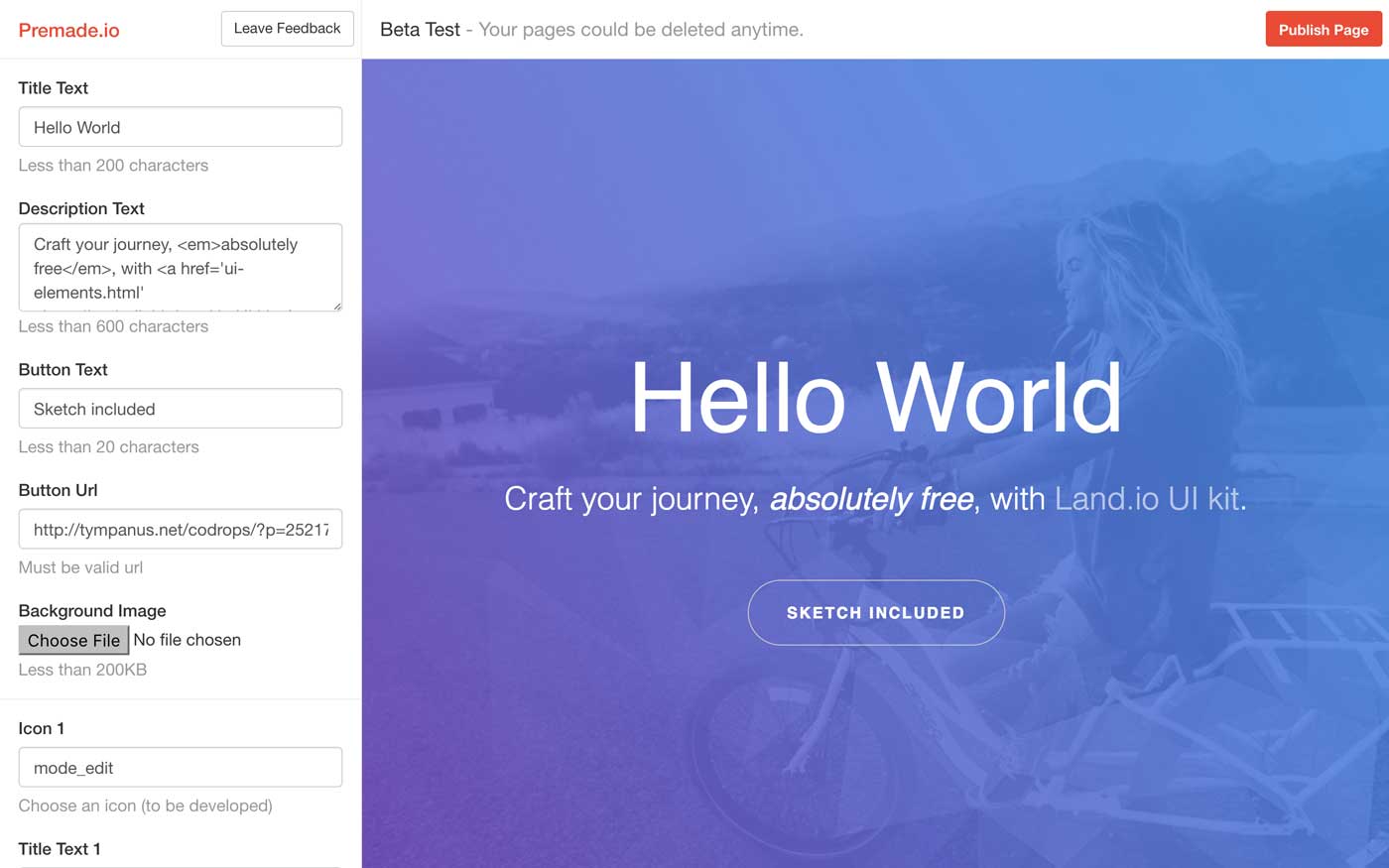
Instead of picking from 10-30 content blocks within one theme, users can choose from thousands of content blocks from all themes, and once they pick those blocks, they just fill in the content.
 |
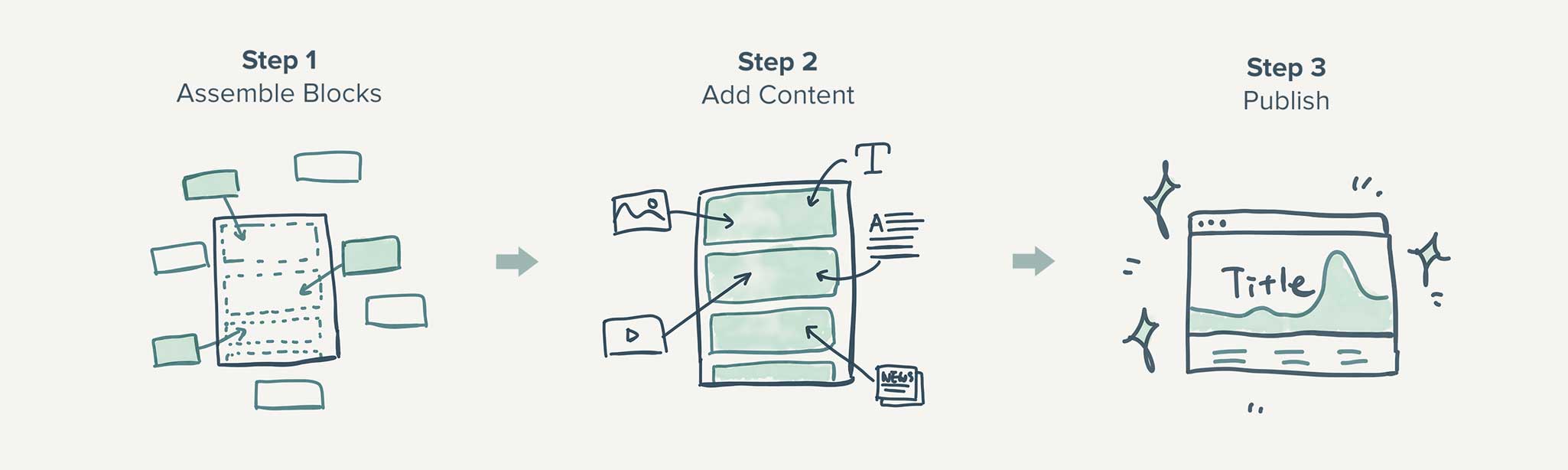
The idea is to make the process more like building Legos - you don’t worry about cutting and melting the bricks, but picking the pre-made, pre-designed, and pre-perfected ones you like.
Design
To make the prototype, I designed a block-based data structure. Each page is a JSON file containing its metadata, and an array of blocks, and within each block, there is a pointer linking to a premade block in the database, which contains the HTML structure, the CSS styles for it, and also the content added by the user.
{
id: '6l3I4yteQ2',
imgUrl: '\img\block-6l3I4yteQ2.jpg',
html: '<div class=\"block-6l3I4yteQ2\"><h1>...',
css: '.block-6l3I4yteQ2{background:#333;}...',
fields: [{ // all the fields user can add content to
'key': 'title',
'limit': 20,
'type': 'txt'
'name': 'Title',
'helper': 'Less than 20 characters',
}, ...],
content: {
title: 'Hello World',
...
},
...
}Because content blocks usually come within themes, I also added a Theme class to store shared styles amongst blocks within the same theme.
{
id: 'FTTSlnEpZO',
imgUrl: '\img\theme-FTTSlnEpZO.jpg',
name: 'Landio',
author: 'Taty Grassini',
authorUrl: 'http://tympanus.net/...'
css: '.theme-FTTSlnEpZO{font-family: Lato ...',
...
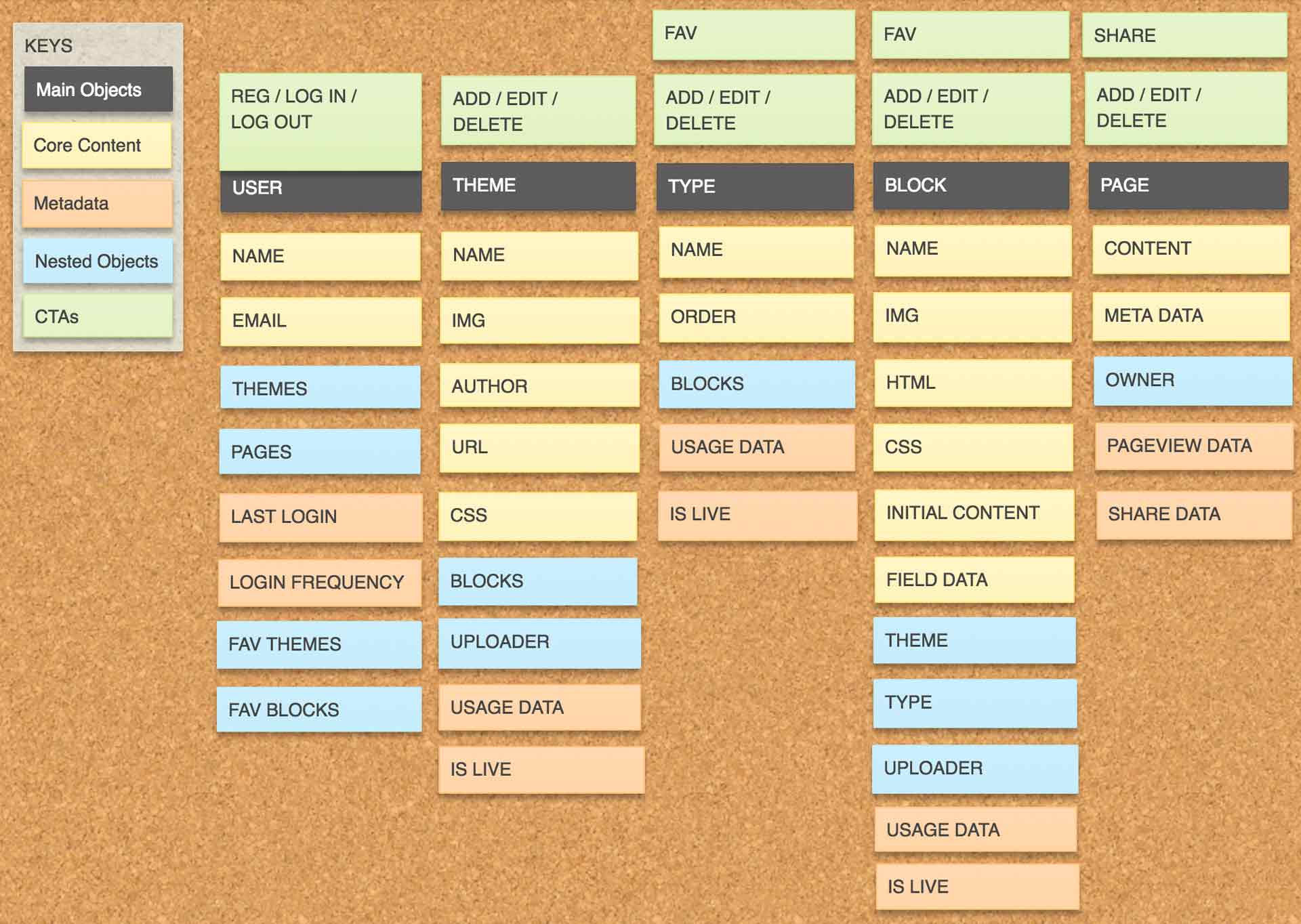
}The overall data and interaction design looks like this:

The Call to Action (CTA) inventory list idea came from Sophia’s article about OOUX.
Working Prototype
With this idea, I created a prototype with just two themes and eight blocks using Parse.js.
Marketing Efforts
When I was building this project, I also wanted to generate a social following for it. I thought a good way to market for such a nimble, coding-heavy project was to share my thoughts and process with the community.
I decided to write monthly project updates throughout the year. And then I thought maybe it’s a good challenge for more people like me—maybe more would be inspired to commit in 2016 to their side projects. So I started the One Side Project Challenge and built a community of 56 writers and 1.1k followers.

I also wrote a few updates in 2016 (though I didn’t stick to it to the end) and talked about my thinking process in more detail:
- Premade.io: Idea, Landing Page, and Prototype
- Premade.io: Marketing and Technical Challenges
- Premade.io: Learning JavaScript Stacks and Finding Node.js Servers
- Premade.io: OOUX, URL Structure, and Basic Functions in Redux
In total, these articles received more than 1,500 reads and the Premade.io mailing list received more than 500 subscribers.

Current Status
I haven’t been actively developing Premade.io since the mid-2016 as Parse.com was about to go down and Parse.js is not a technology worth investing in anymore. I sadly lost all data when Parse on Buddy closed down. The codebase is still open-source and shared on GitHub.
Extended Reading
This idea came up when I was making Graphiq homepage.
Read about that story →
I hope you find this article useful. If you want to get an email every time I write something new, subscribe to the list below.