Graphiq.com Website
When we launched Graphiq.com, we wanted to quickly build a visually appealing website and move the content out of our codebase into marketing’s hands.
I used a paid framework to save time, made content blocks into templates, and defined a JSON file format, so the marketing department could have full control of the site’s content without us changing a line of code.

Background
August 2015, we rebranded FindTheBest.com to Graphiq.com. An important part of that transition was to make a new company website to host all the marketing pages—about us, product introductions, Q&A, etc.
Previously, we put all the raw HTML for those pages directly into our codebase. So for every single change the marketing department wanted to make, they had to ask an engineer and wait for deployment. With the new website, I wanted to find a way to give the marketing department the power to make changes on their own without going through us.
Graphiq is a startup with limited resources. We needed a decent looking website fast, and we didn’t want to implement a full CMS backend just for our internal use.
Built on a Framework
To save time, I started with a paid framework by Designmodo.
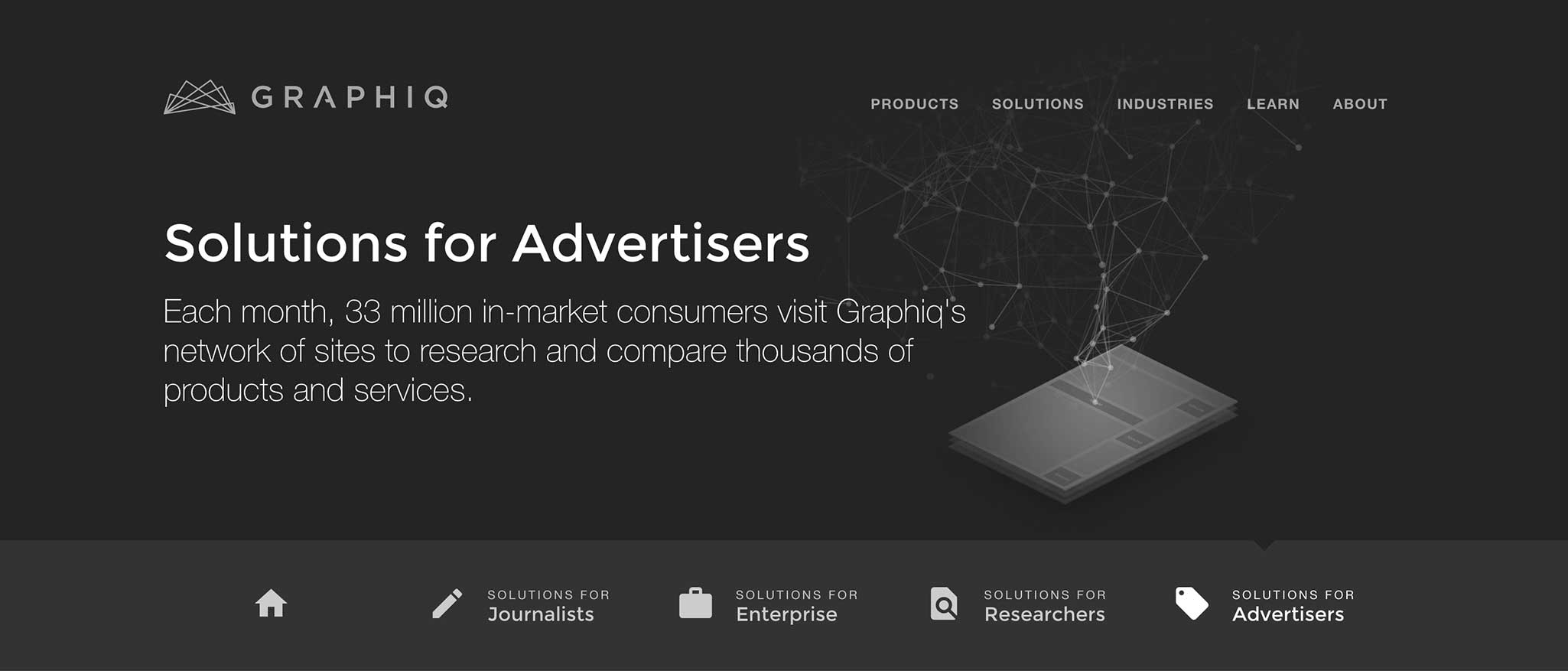
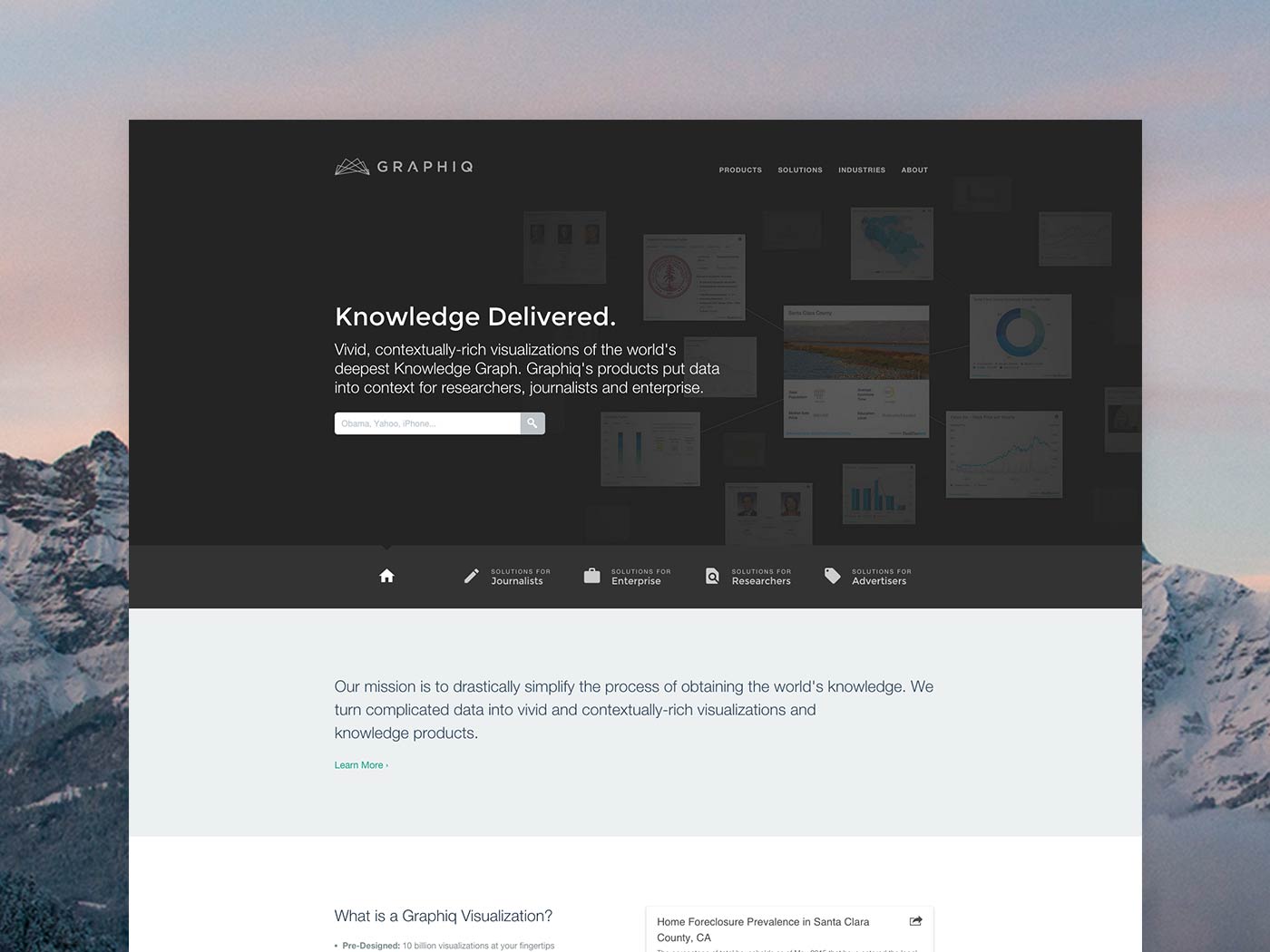
I spent most of my design time custom making the hero images and experiences above the fold to make sure we leave a good first impression.
Reusable Blocks
At the same time, I asked the marketing department to pick out the blocks from the startup framework that they would use. I specifically asked them to think about reusability and keep the blocks to a minimum.
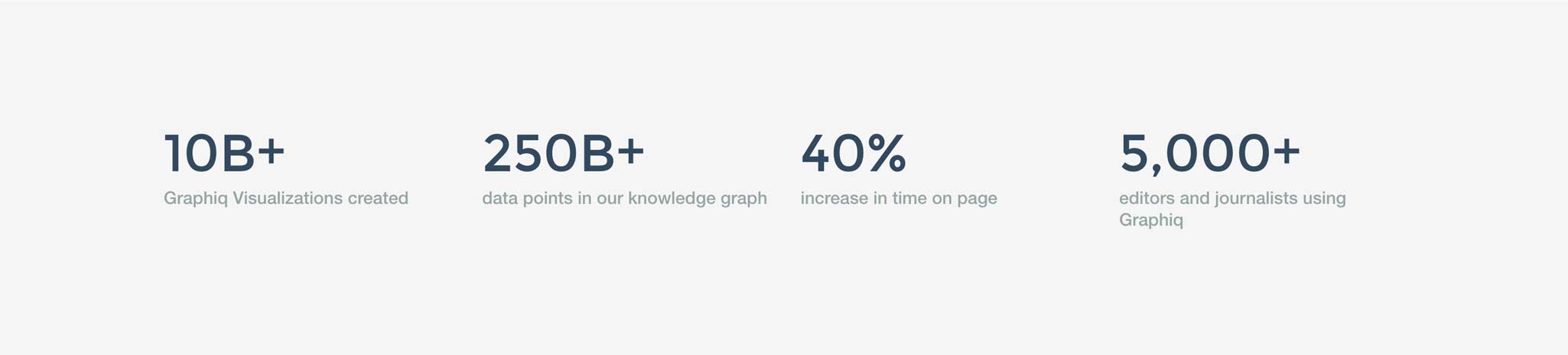
For each block, I made the content into variables. For example for this block:

The PHP template looks like the following — All the code snippets in this article are simplified for demo purpose. They are not actual samples of code we use in the production environment.
<section class="projects-4 block-nums">
<? foreach ($nums as $num) : ?>
<div class="project-wrapper col-sm-3">
<div class="num"><?= $num->num?></div>
<span class="name"><?= $num->unit?></span>
</div>
<? endforeach; ?>
</section>As you can see, we can pass in an array named $nums to fill in the content.
I also made the custom-made blocks like the header and footer blocks into their own template files. We ended up having around ten very simple block templates ready to be filled with content.
One Content File
With these templates, we can empower the marketing team and give them control over the content of the site.
I wrote the logic so they can have one giant JSON file in the following format:
{"pages":[{
"link":"journalist-solutions", // The URL pattern of the page
..., // More meta data for the page
"blocks":[{ // Array of blocks going into that page
"type": "imgtxt", // Block template to use
"title": "Rise above the noise.",
"txt": "Bring your articles to life...",
"img": "/img/journalist-solutions.png"
}]
}, ...]}When a page request comes in, we find the page object with a matching URL pattern, and render the blocks it has. We stored this JSON file out of our main codebase and taught the marketing department how to update the content by editing that file.
We also implemented a test file that gets used with special URL parameters so marketing can test their content before pushing the changes to the public.
Extension
After the project, I thought the JSON file was such a simple yet powerful way of constructing a page. This experience inspired me to create Premade.io (discontinued) as a side project to help more people make webpages by organizing pre-defined content blocks and filling in their own content.
Check out the case study of Premade.io →
I hope you find this article useful. If you want to get an email every time I write something new, subscribe to the list below.