Special thanks to Tom Reno and Ivan Bercovich for being my lab rats and helping me with this article.
Brutally Useful: Making Great Products with No Design Skills
Designers: If a startup friend asks for design help but you have no bandwidth, share this.
Being a designer for 7+ years, I’m drawn to appealing visuals. I blindly vote for ProductHunt projects with beautiful landing pages. I spend hours saving Dribbble shots that have little practical value.
But, if you ask me if making lovable products with no visual design skills is possible, I’ll reluctantly concede. As much as I’d love to say good visual design is essential, it’s not.
Take these two tweets:
Zoom is worth 48 billion and these are its icons. pic.twitter.com/SdJdahcFfG
— Seth Coelen (@SethCoolen) August 28, 2020
CraigsList and Hacker News are incredibly ugly, even though they’re two of the best websites in the world.
— David Perell (@david_perell) June 24, 2020
There’s a lesson in there. pic.twitter.com/3p9d6J5wH9
And the lesson is you don’t need good visual design skills to create a useful product. You can have a great product by just being brutally useful.
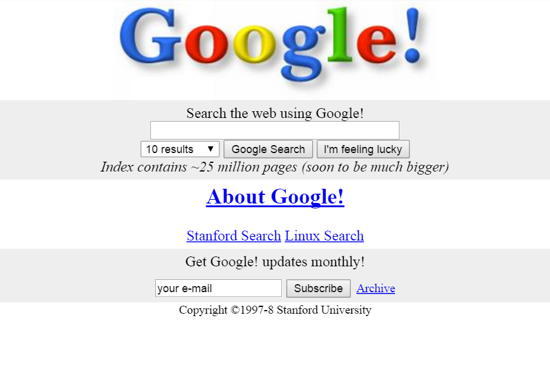
In addition to Zoom, CraigsList, and Hacker News, recall Google’s early days…

Google, first official home page (September 1998)
It’s just brutally useful. It does one thing well.
Brutal usefulness cuts through noise. Costco’s bare-bone decor has nothing to do with visual appeal. Costco cares most about ensuring customers know where things are and how much they cost. Anything else is extraneous - it just adds cost to their intentionally low prices.
Amazon Fulfillment centers are similar. At first, they seem like pure chaos and clutter. Painfully bright lights, flashing sirens, whirring conveyor belts, and absurd, 100-foot ceiling fans. But after thirty seconds, you realize every one of these eyesores serves a purpose: routing products from sellers to buyers with ruthless efficiency (more on that). Not beautiful, but brutally useful.

So what does this mean for your own products? 4 suggestions when you don’t have a designer.
1. Talk to Customers
What’s better than any one designer is direct feedback from the customers. Not feedback on whether they think the design is “good”, but if they instantly get what the product does and how it works. Ask them if they’re willing to pay for it. Ask how you can make it even more valuable. Listen carefully, and ask thoughtful follow-ups.
It’s that simple. And you don’t need many. Test with 5 users and iterate.
Customer feedback not only helps identify product enhancements, but more importantly nurtures your user experience and design thinking skills. And this is a feedback loop worth preserving even when you have a designer, or a team of designers. It keeps designer egos in check and prevents us from doing things that looks good but hurts customer experience.
2. Steal
Next, ~steal~ learn from similar products. Not sure how to manage user preferences? Don’t know the ways to encourage sharing? Can’t decide if you should put filters upfront or behind an icon? Look at what competitors are doing. Analyze what are shared patterns and what are unique about them. If most your comparable products use the same design, there’s probably a reason for that. At the very least, following common patterns can save you some user education cost.
What if you are making something groundbreaking and there’s no direct competitors to steal from? We actually rarely invent things out of thin air. More often than not, you are trying to be the “Uber of X” or the “Netflix for Y”, and you can always learn fro Uber, Netflix, and the industry you are trying to enter.
3. Exhaust All Options
Now, there will always be cases where you can’t get clear signals, maybe your references contradict with each other or you read some articles and wonder if they apply to your use cases. When in doubt, enumerate all the possible ways you can present a feature and get user feedback on them all. Since you have direct user feedback as your measuring stick, it’s possible to brute-force through all the options and make quick decisions.
Most of the time, you might find that it doesn’t matter which option you go with. Knowing that definitively, helps you pick the easiest implementation and save cost. In the cases that it actually makes a difference, bank on it.
4. Leave Visual Design Alone
After testing and making your product work properly, leave visual design alone. If you don’t have a designer, chances are your product isn’t really about brilliant visual design.
It makes me sad, but it’s okay! Just remember this one rule in the design: Less is more.
If you don’t want to invest in visual design then don’t do it. Use iOS’s default UI elements, use Bootstrap or Foundation. Pay for a theme if you want, and then resist the urge to change anything about it.
If black, white, and the default theme color is too boring, fine, you can pick one brand / theme color that gets a 4.5:1 contrast ratio against white if you feature a light theme, black for dark theme. Use only that color and grays, and use the color sparingly – reserve it to your call to action buttons and links for the most part.
Leave the rest to a professional designer. (Read: no more than 2 typefaces, no changing font sizes as you see fit, no 4-5 different colors on a single page, no random neon cats running across the screen. NO.)
 Generated at imgflip.com, another great example of brutally useful things :)
Generated at imgflip.com, another great example of brutally useful things :)
If you don’t know what you’re doing, visual “improvements” can quickly devolve into clutter and end up hurting the end-user experience.
That’s it! Build a feedback loop by talking to customers, learning from similar products, testing all options, and leaving visual design alone. That will free you to focus on what you do best – provide value to your customer. You can do it without being blocked by visual design.
Now, keep in mind that building a good product is always a multidimensional equation. If your product is essential like Zoom in a pandemic, don’t worry about the style of your icons. Ship it first.
Otherwise, you might need all the help you can get to differentiate your product. This is where visual design really adds value. The quality of visual design communicates the quality of your product and builds trust with customers. Good visual design differentiates your brand and reduces marketing cost. That’s the business case for visual design – not a beautiful façade, but adding value and saving money.
Good luck creating something brutally useful!
I hope you find this article useful. If you want to get an email every time I write something new, subscribe to the list below.